
Примеры стартовых шаблонов на bootstrap 5
Bootstrap также известен как Twitter Bootstrap [3] [4] [5] — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML - и CSS -шаблоны оформления для типографики , веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript -расширения. Bootstrap использует современные наработки в области CSS и HTML , поэтому необходимо быть внимательным при поддержке старых браузеров [6]. Эта библиотека начала разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа года [7]. Основными нововведениями второй версии, появившейся 31 января года, стали колоночная сетка и поддержка адаптивности [8].










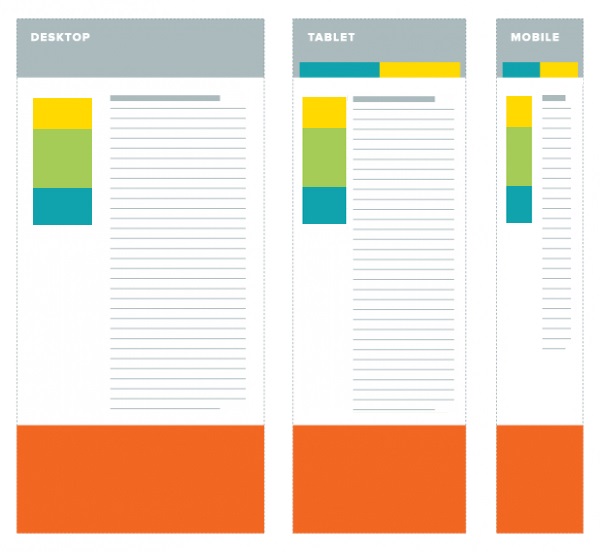
Современный пользователь интернета заходит в сеть с различных устройств. Все они отличаются размерами экранов. Поэтому их сайт будет отображаться на них по-разному.
- Сетка | Bootstrap 5: Основы верстки
- А также статья Создание плагина кнопки редактора в Joomla 4 , в которой в том числе затрагиваются вопросы распределения функционала между фронтом и бэком, приводится практический пример работы с ajax нативными для Joomla средствами.
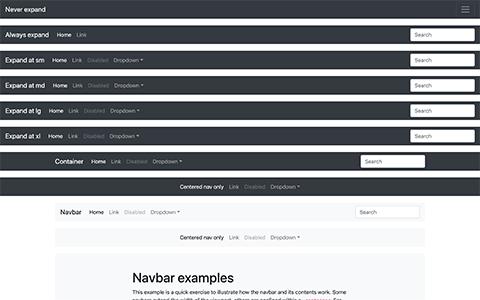
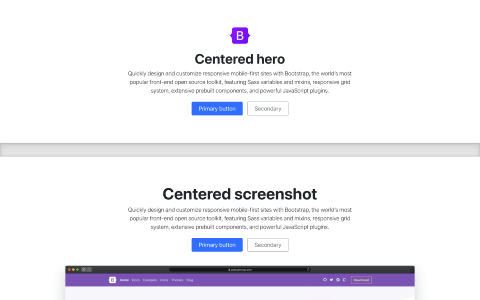
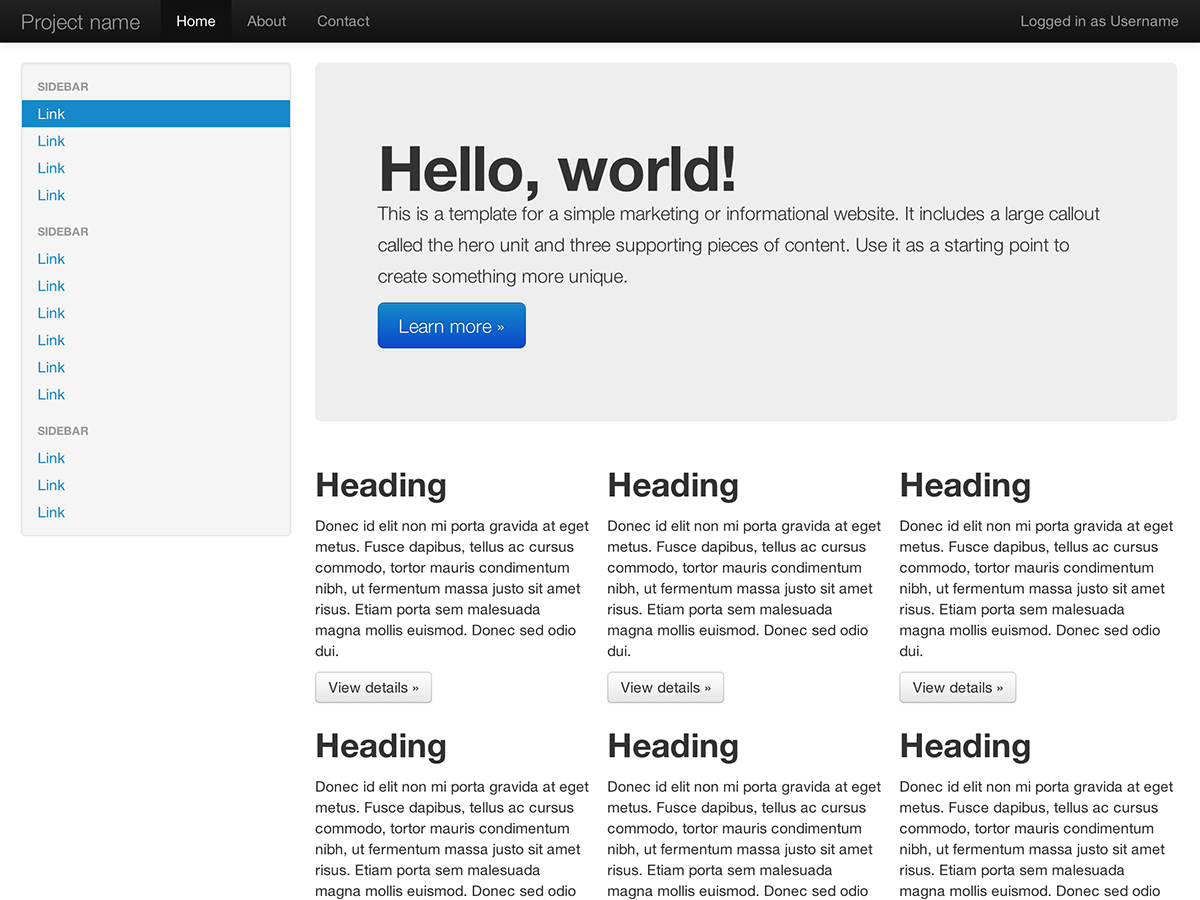
- Вы можете быстро получить проект, начав с любого из наших примеров, начиная от использования частей фреймворка до пользовательских компонентов и макетов.
- Bootstrap выставляет основные и глобальные значения для шрифтов, ссылок и бекграунда.
- Примеры · Bootstrap v на русском языке
- Обратите внимание — миниатюры и превью макетов могут предоставляться в файлах сжатого формата, например JPG.
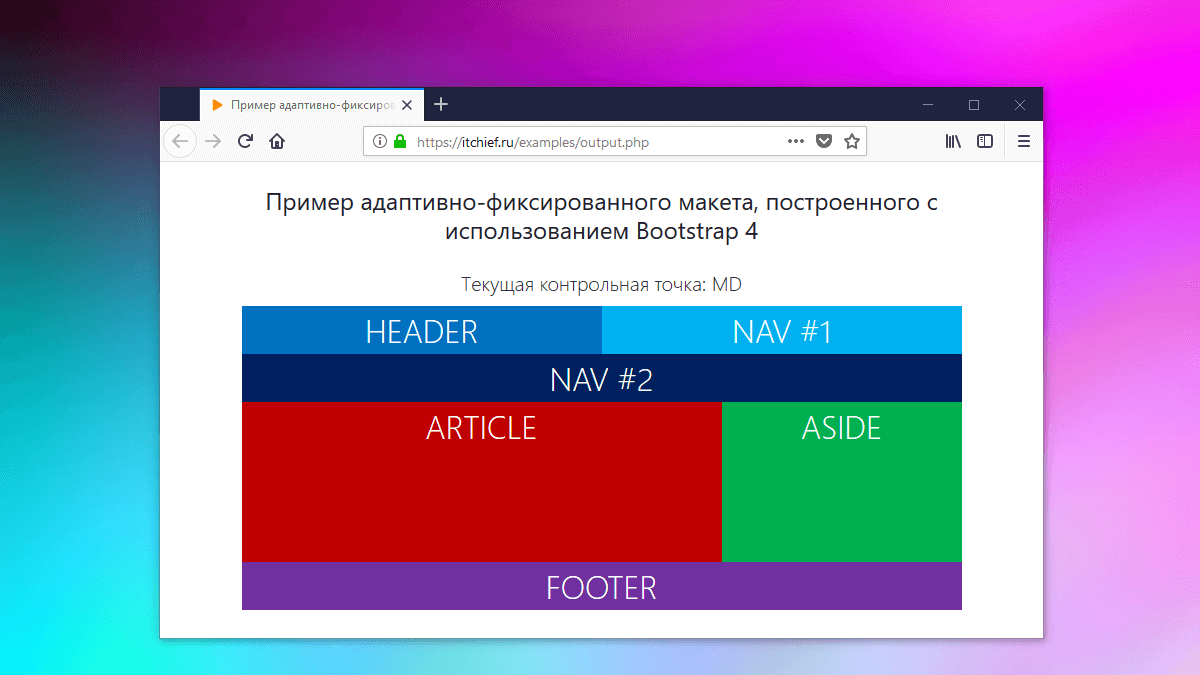
- Сетка — главный компонент фреймворка Bootstrap. Разные проекты подключают Bootstrap только для возможности использовать сетку.
- By Amiddg.
- Стандарты на дизайн от студии Клондайк - студия Клондайк
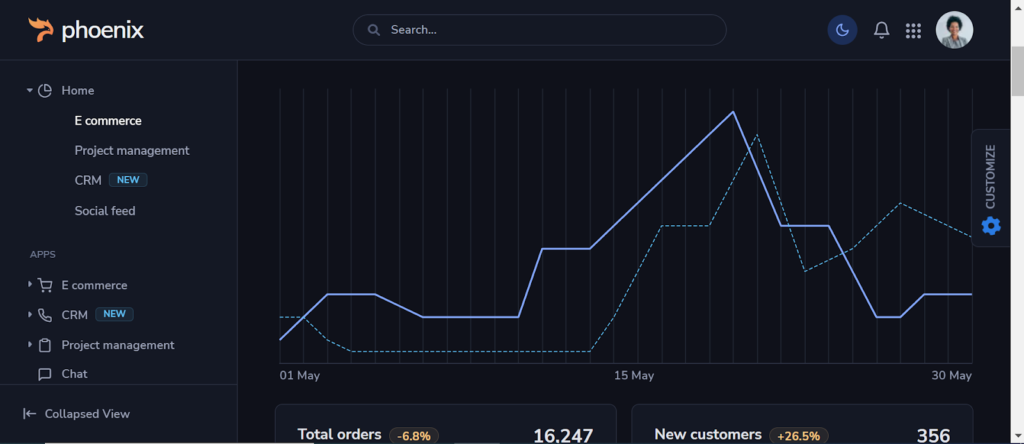
- Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
- Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк. Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
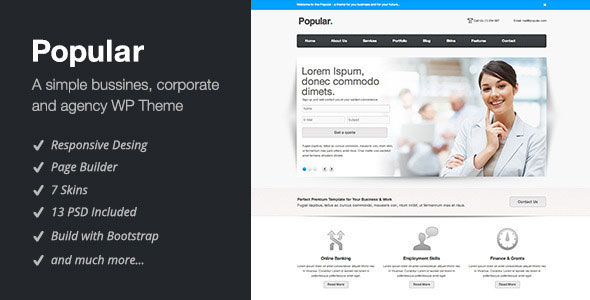
- Здесь вы можете подобрать шаблон дизайна для компании, занимающейся различными операциями с недвижимостью аренда, продажа, покупка.






Включите его во все свои проекты. Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:. В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize.